-
[Tutoriel] Mettre une photo dans un article eklablog
Comment mettre une photo dans un article ?
Il y a deux étapes :
1°) La préparation de la photo : ça se fait localement, pas besoin d'être connecté.
Pourquoi préparer une photo ? et puis ça veut dire quoi préparer une photo ?
La raison est que les appareils photos numériques prennent des photos de "grande taille". Vous savez qu'on compte en pixels. Par exemple un appareil photo 6 millions de pixels (6 Mpixel) prend des photos en 3000x2000 pixels ; un appareil 12 Mpixels prend des photos en 4000x3000 pixels. C'est parfait pour des tirages papier de qualité, mais c'est beaucoup trop pour internet, car d'une part nos écrans n'ont pas autant de pixels et d'autre part, la quantité d'information à transmettre sur internet est alors trop importante. On dit que le "poids" du fichier photo est trop lourd. Et oui, il faut penser que tout le monde n'a pas du haut débit !
Donc préparer une photo, ça veut dire diminuer sa taille pour la rendre facilement affichable sur un écran et facilement transmissible sur le net.
Pour faire ça, il existe de nombreux logiciels, je vous conseille Photofiltre : il est simple et gratuit. On peut télécharger la dernière version de Photophiltre en cliquant sur ce lien. Vous avez un tutoriel qui explique très bien comment redimensionner une photo sur ce lien.
Quand vous saurez comment faire un redimensionnementl, voici deux astuces en complément :
- Pour le blog, il vaut mieux redimensionner un peu plus grand que dans le tutoriel : je vous conseille 1200 pixels de large pour les photos "paysage" (horizontales) et 900 pixels pour les photos "portrait' (verticales).
- Pour sauvegarder la photo redimensionnée, (ce qu'il faut faire sous un autre nom pour ne pas effacer l'original !), je vous conseille de faire simple et d'ajouter juste un suffixe au nom du fichier.
Par exemple : DSC0056.jpg ===> DSC0056redim.jpg
2°) L'insertion de la photo dans l'article que vous êtes en train d'écrire.
Quand on veut écrire un nouvel article, il suffit de cliquer sur "Ecrire un Nouvel Article", et hop, une fenêtre apparaît à l'écran, avec des options classiques d'un traitement de texte.
Tapez le texte de votre choix. Puis, quand vous souhaitez inserer une image, cliquez sur le bouton Image.
Une fenêtre apparaît : "Ajouter une image".

Vous cliquez sur "parcourir" pour aller selectionner l'image que vous voulez mettre. Elle est quelque part dans votre ordinateur, à l'endroit où vous l'avez rangée à l'étape "1°) La préparation de la photo".
Une fois l'image sélectionnée tapez sur OK, et hop : l'image est copiée sur le serveur eklablog (qui est je ne sais où sur la planète). En fonction du poids de l'image et de votre connexion, ça prend plus ou moins longtemps. Il suffit d'attendre et vous voyez ça à l'écran :

Quand l'image est complètement chargée sur Eklablog, une nouvelle fenêtre apparaît. Là deux cas se présentent, selon que votre photo est orientée paysage ou orientée portrait.
==> Cas d'une photo orientée paysage :
![[Tutoriel] Mettre une photo dans un article eklablog](http://ekladata.com/cgAervJR5ptRu5Qa1zQjGspSPDU.jpg)
Eklablog propose de la redimensionner en 500 pixel de large. C'est parfait. Vous cochez la case "Ouvrir l'originale quand on clique sur l'image" (sic) et vous cliquez sur "continuer".
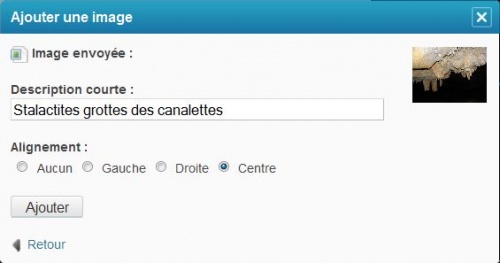
Voici la fenêtre suivante :

Il est facultatif mais judicieux de mettre quelques mots-clef dans la case située sous "Description courte".
Pour l'alignement, c'est selon vos goûts, ici j'ai coché "Centre".
Un dernier clic sur le bouton "Ajouter" et c'est fini.
A noter que vous pouvez continuer à taper votre texte après l'image et mettre d'autres images dans le même article.
==> Cas d'une photo orientée "Portrait" (verticale).
Après avoir envoyé votre photo vous obtenez la même fenêtre qu'au cas précédent :
![[Tutoriel] Mettre une photo dans un article eklablog](http://ekladata.com/kYan2diLTWr4kS-p_THnIGTzytA.jpg)
Pour des raisons d'ordre esthétique il vaut mieux ne pas mettre la même largeur que pour les photos horizontales, c'est à dire 500 pixels.
Cliquez sur la petite flêche à droite de "500x667 (largeur de page)". Une série d'options apparaît :
![[Tutoriel] Mettre une photo dans un article eklablog](http://ekladata.com/7TBdHogHtMMJDqdujWU3T7wTyvg.jpg)
Vous sélectionnez "Autre..." ce qui modifie la fenêtre : des cases apparaissent. Dans ces cases, on peut indiquer la largeur et la hauteur de son choix.
![[Tutoriel] Mettre une photo dans un article eklablog](http://ekladata.com/FT55q3thKitI1pgkiOrsn3FyZow.jpg)
Dans la seconde case, vous marquez 500 pixels (c'est la hauteur). La fenêtre calcule automatiquement la largeur.
En faisant ainsi, vos images orientatées verticalement apparaîtront à la même taille que celles orientées horizontalement.
Pensez à cocher la case "Ouvrir l'originale quand on clique sur l'image" (sic) et vous cliquez sur "continuer".
![[Tutoriel] Mettre une photo dans un article eklablog](http://ekladata.com/amn7XfFdQ1iKWhWm_q74yq5p3VY.jpg)
Il est facultatif mais judicieux de mettre quelques mots-clef dans la case située sous "Description courte".
Pour l'alignement, c'est selon vos goûts, ici j'ai coché "Centre".
Un dernier clic sur le bouton "Ajouter" et c'est fini.
A noter que vous pouvez continuer à taper votre texte après l'image et mettre d'autres images dans le même article.
Bonne continuation à tous ! N'ayez pas peur d'essayer !
-
Commentaires

Lorsque j'inserre une image portrait, le système la met automatiquement en format paysage, comment faire pour que l'image soit dans le bon format.